Il concetto di “teoria dei colori” non è nuovo: il termine apparve per la prima volta negli scritti di Leone Battista Alberti e nei quaderni di Leonardo da Vinci nel quindicesimo secolo.
Oggi, la teoria dei colori è ancora insegnata in modo prominente in discipline legate all’arte ed alla scienza. I professionisti del marketing possono sicuramente trarre vantaggio dall’apprendimento di questi concetti perché, indipendentemente dal settore, i colori possono definire il tuo marchio, influenzare il tuo pubblico e spingere le persone ad interagire. Ecco una rapida introduzione.
L’importanza dei colori nel branding
Quando hai a che fare con i tuoi potenziali clienti, vuoi andare oltre le comunicazioni transazionali; vuoi costruire un legame emotivo. I colori che scegli di usare possono aiutarti a coltivare queste connessioni emotive.
Dove applicare i colori del tuo marchio
Indipendentemente dai colori che scegli, è importante che il tuo marchio sia coerente su tutti i tuoi canali, packaging, e materiali promozionali. Ecco alcuni luoghi che possono beneficiare della tua nuova combinazione di colori:
- Il logo della compagnia
- Il tuo sito internet
- I tuoi negozi ed uffici
- Tutti i video promozionali
- Le uniformi del personale
- Tutti gli annunci
Costruire uno schema di colori per il marchio
Non esiste un modo giusto o sbagliato per scegliere la combinazione di colori che possa identificare la tua azienda. Tuttavia, quanto segue potrà darti qualche indicazione in più sul come scegliere questi colori. Gli schemi di colori di un brand hanno in genere tra 1 e 4 colori, a seconda del tipo di schema che desideri implementare. Ma di solito, uno schema di base include.
- Colore di Base: dovrebbe far risuonare il tratto di personalità più importante e dominante del tuo marchio, ed allo stesso tempo attirare il pubblico di destinazione che stai cercando di raggiungere.
- Colore Secondario: è quello che userai di più oltre al colore di base, e può essere un po’ più complesso da scegliere visto che deve accoppiarsi visivamente con il colore di base.
- Neutro : l’ultimo colore da scegliere in una combinazione di colori di base è il tuo neutro. Molto probabilmente sarà il colore di sfondo del sito web, o del logo. In genere, le aziende scelgono nero, tonalità di grigio, beige o bianco come colori neutri.
Relazioni fra i colori
Scegliere i colori giusti per la tua attività può essere un po’ complicato. Dovrai selezionare colori che rappresentino il tuo brand, importanti individualmente, ma anche coesi fra di loro sulla base della loro posizione nella ruota cromatica.
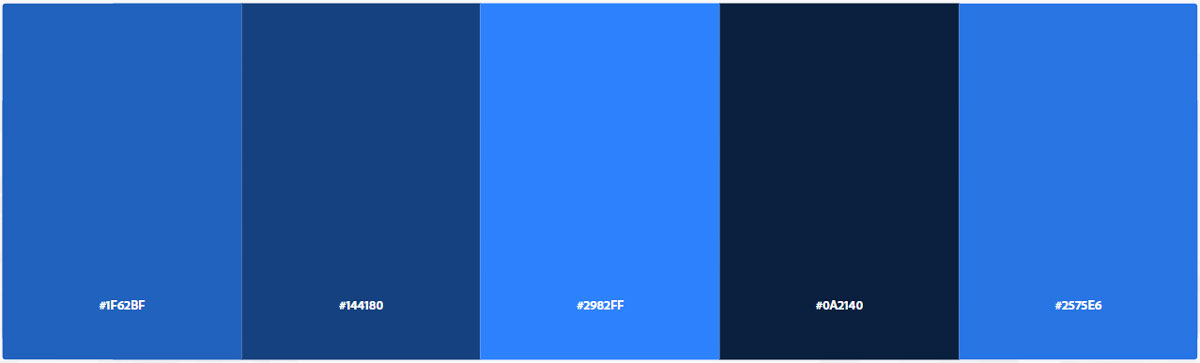
Monocromatico o Tonalità
Lo schema monocromatico, cosi come fa intuire il nome stesso, fa uso di una sola tinta, con tutte le sfumature e le tonalità che ne conseguono: per esempio, uno schema monocromatico blu avrà una palette di colori che andranno dal blu più scuro al celeste, senza manifestare colori appartenenti ad una scala cromatica differente.

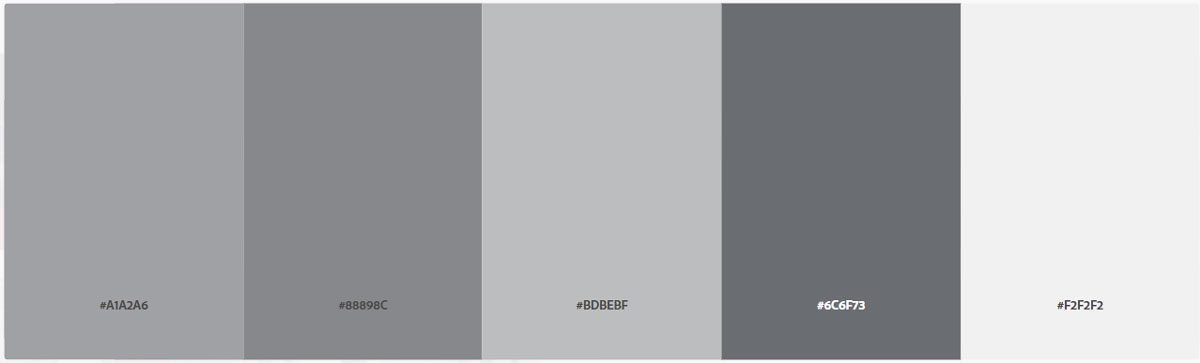
Acromatico
Lo schema acromatico è quello più facile da comprendere e, di conseguenza, da mettere in pratica: si tratta di uno schema che potremmo grossolanamente definire “senza colori”, e che si basa sul nero, il bianco, e i grigi.

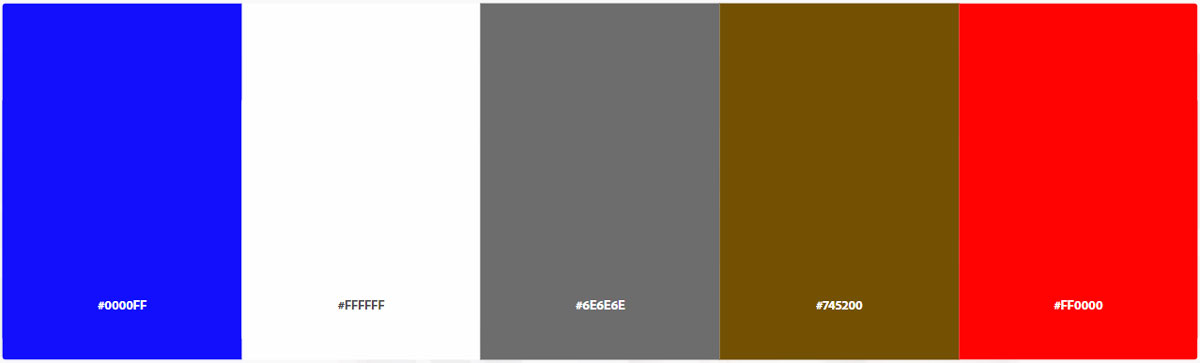
Complementare
Lo schema complementare è molto frequente nel web design, perché permette di accostare in modo semplice e immediato dei colori nettamente in contrasto tra loro. L’effetto è decisamente interessante: gli abbinamenti sono armoniosi, accattivanti e particolarmente efficaci.
Utilizzare uno schema complementare è molto semplice: basta scegliere dalla ruota dei colori due colori diametralmente opposti: per esempio il colore complementare del rosso è il verde, e quello del blu è l’arancione.

Contrastante
In uno schema contrastante si combina un colore con una tinta posizionata a destra o a sinistra del suo complementare nella ruota dei colori.
Un esempio? Abbiamo visto che il colore complementare del rosso è il verde; il suo colore contrastante è invece il blu, che è per l’appunto posizionato immediatamente a destra del verde nella ruota dei colori.

Analogo
In uno schema analogo sono selezionati i colori che contengono un colore comune e si trovano uno accanto all’altro sulla ruota dei colori. Ad esempio, viola, rosso-viola, rosso e creano un senso di armonia. I colori adiacenti sulla ruota sono simili e tendono a fondersi insieme.
I colori analoghi trovandosi uno accanto all’altro sulla ruota dei colori sono strettamente correlati perché hanno un colore in comune.

Triade
Una triade di colore si compone di tre colori separati da una distanza uguale sulla ruota dei colori. Il contrasto tra questi non è forte come quello fra i complementiari, ma rende comunque gradevole l’assieme.

Usare il colore per vendere
L’effetto Von Restorff, noto anche come effetto di isolamento, prevede che quando sono presenti più oggetti simili, quello che differisce di più risulterà essere ricordato più facilmente. Questo è il motivo per cui l’uso di un colore di evidenziazione, negli inviti all’azione o nei pulsanti, che differisce dal colore di base, può essere molto utile nel favorire la conversione.
La scelta dei colori giusti per il tuo marchio e il tuo sito web può migliorare le tue connessioni con i clienti. Se hai bisogno di aiuto per l’aggiornamento, contatta oggi stesso C2 Creative Lab